インターネットビジネススクール講師
ツール担当の北野です!
サーバー移行、完了できました!
ちょっとトラブルに遭遇しましたが、無事に今ブログ見られるようになっております☆
トラブルの原因は、、
すんげー凡ミスでした!
そこにたどり着くまでの動きをまとめてみます!
目次
簡単に済むと思っていたら・・・
heteml(ヘテムル)のサービスが開始された時からお世話になっている古参ユーザーなもので、いろいろ恩恵のある新サーバーにユーザー自身で移行をする必要がありました。
その恩恵の一つに「無料https」があったので、今回重い腰を上げてサーバー移行に取り組みました。
データベースとメールのサーバーはこれまでと変わらず。
なので、やることと言えばファイルの移動ぐらい。
と思っていました。
トラブル発生
ファイルの移動と言っても、ウチはネットスピードがそんなに速くない中で幾つかのドメインを運用してますので、ファイルのダウンロード・アップロードだけで一苦労でした。
実家のネット回線が光回線で、事務所で作業するのと比較すると100倍のスピード差があるので、アップロードの時だけ実家にMacBookを置かせてもらって遠隔操作で作業したりしてました。
なんとかかんとかファイルの移動を終えて、サーバー移行準備完了ボタンをポチりました。
・・・。
500 error
Internal Server Error
WEBサイトがひらなかーい!!!
そんなに簡単ではなかったか。。
ということでトラブルシューティングが始まります。
トラブルシューティング
PHPのバージョンが原因か?
500エラーということで、まず疑ったのはPHPのバージョン。
移行前のサーバーと、新しいサーバーでは、対応しているPHPのバージョンに差異があります。
新しいサーバーはPHP5.3、PHP5.4に対応していません。
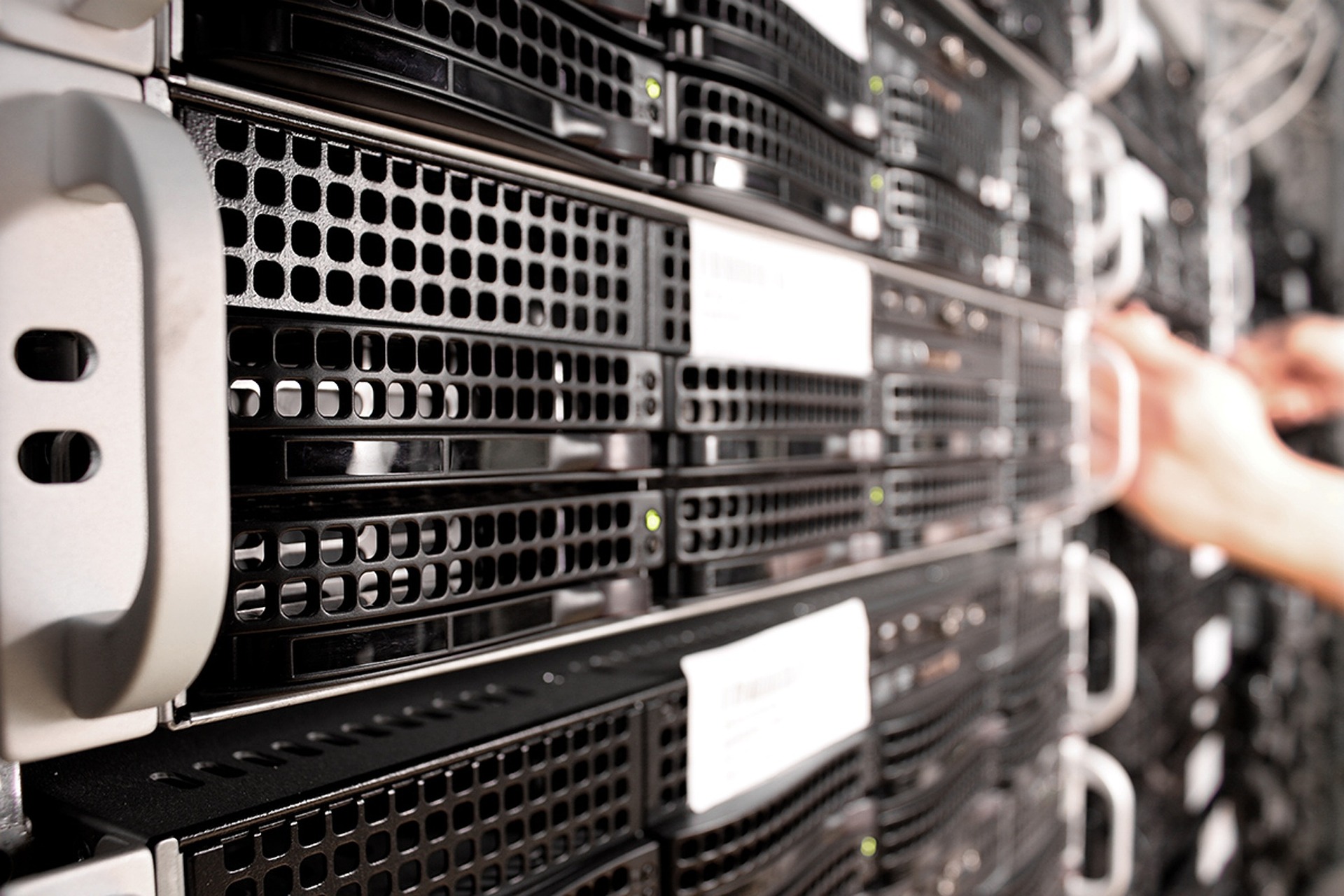
この辺が原因かなーと思って、PHPのバージョンを確認してみました。
PHP7.1がデフォルトのようです。
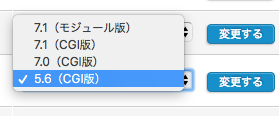
選択できるPHPのバージョンは、
- 7.1(モジュール版)
- 7.1(CGI版)
- 7.0(CGI版)
- 5.6(CGI版)

ということだったので、一番近そうな5.6に変更してみました。
僕はPHPの動作確認をするときはいつも phpinfo(); を動かしてみます。

動いてますねー。
しかし、、
WEBサイトは見れないまま。。
うーむ、、PHPのバージョンが原因ではないようです。
まさかの原因
ただ、エラー画面が変わりました。
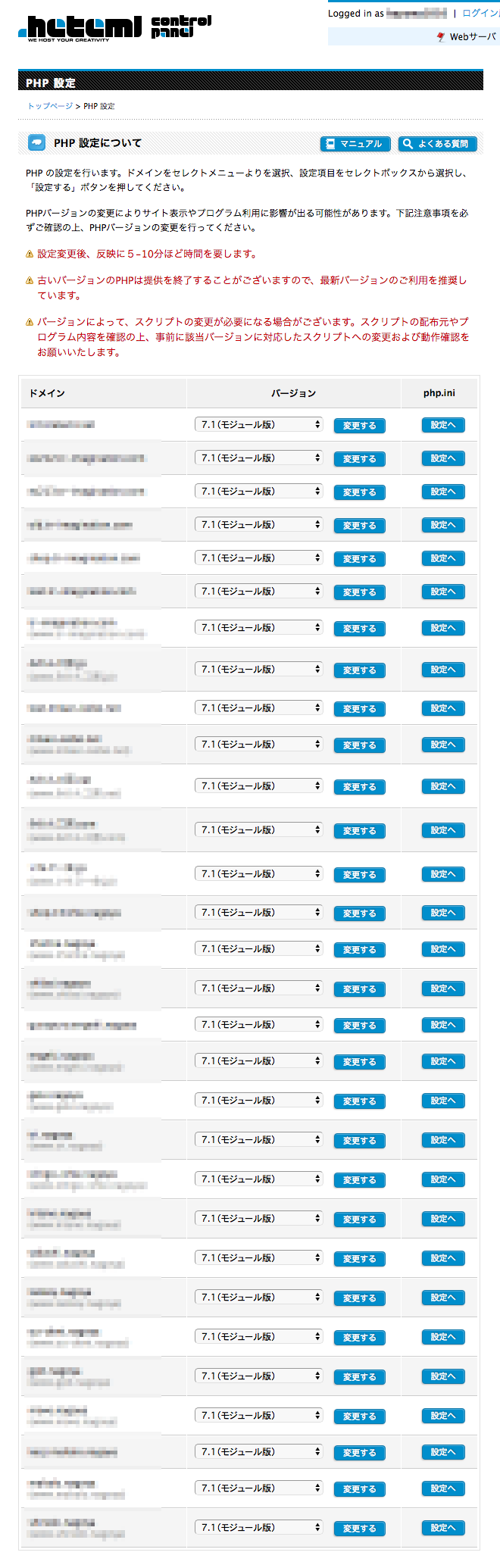
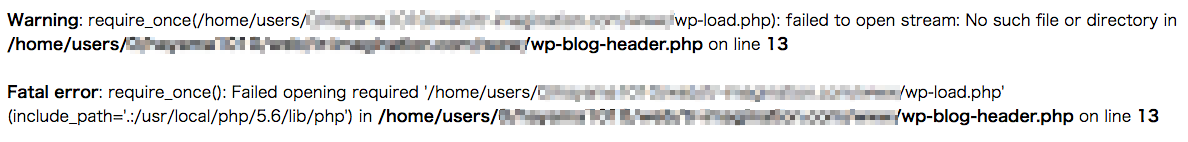
Warning: require_once(/home/users/*****/wp-load.php): failed to open stream: No such file or directory in /home/users/*****/wp-blog-header.php on line 13
Fatal error: require_once(): Failed opening required '/home/users/*****/wp-load.php' (include_path='.:/usr/local/php/5.6/lib/php') in /home/users/*****/wp-blog-header.php on line 13どうやらwp-blog-header.phpの13行目でエラーが出てるっぽいです。
wp-blog-header.phpの中身はこんな感じ。
if ( !isset($wp_did_header) ) {
$wp_did_header = true;
// Load the WordPress library.
require_once( dirname(__FILE__) . '/wp-load.php' );
// Set up the WordPress query.
wp();
// Load the theme template.
require_once( ABSPATH . WPINC . '/template-loader.php' );
}wp-load.phpを読み込む時にエラーが発生してるっぽい。
ふむふむ。
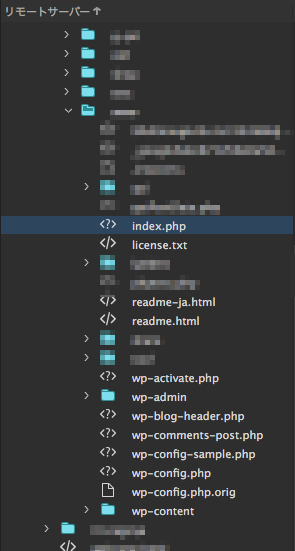
wp-load.phpは、、、
あれ?
wp-load.phpがアップされてなくね?!
wp-contentのアップロード途中でタイムアウトにでもなったのでしょうか…。
問題解決
ということで、足りないファイルのアップロードを行ってみたら…。
無事にWEBサイトが表示されましたよ!
もんげー!超凡ミス…。
お恥ずかしい限りです(><)
結果的には、ファイルの移動だけでサーバー移行できますよ!ってことですね!
その他の問題と対処
中ページが表示されない問題
トップページは表示されるようになりましたが、
中ページ(記事のページなど)は表示されない状態でした。
これは、パーマリンク設定を空更新してやれば直りました。
記事が投稿・更新できない問題
さて、今回のことを記事にしようとキーボードを叩きはじめ、ある程度書いたところで下書き保存を押してみたら、「保存に失敗しました」とか出て来やがりました!!!
この問題は、hetemlのWAFが影響していました。
WAFのコントロールをしている「Site Guard」というプラグインの「WAFチューニングサポート」がリセットされていたので、改めて設定をしたら直りました!
ということで、やっとこさこの記事を書けました!
もともとの目的だったhttps対応も、hetemlのマニュアルページの通りやったら難なく設定完了しました!
→ 無料独自SSL設定方法