インターネットビジネススクール講師
ツール担当の北野です!
スクールで指導をしていると、
パソコンの画面の写真を撮って
「この画面の…」
と聞いてくる方がいます。
写真だと、見にくいですよね。。
それでも指導するためにしっかり見ると、
眼精疲労→頭痛を引き起こします。。
ということで、
写真を添付して「この画面の…」という質問が来たときは、
「スクショください。撮り方はこちら。」と案内しています。
(回答するけど)
目次
スクリーンショットの基本の撮り方
スクショの撮り方は、皆さんご存知ですか?
Macの場合ははとても簡単で、
command + shift + 3
もしくは
command + shift + 4 → 範囲選択
もしくは
command + shift + 4 → スペースキー 撮りたいウィンドウをクリック
これで撮れます。
Windowsは、PrintScreenキーを押すだけみたいですよ!
→ All About「Windowsのスクリーンショットの撮り方」
ただ、これだと、
表示している範囲のスクショしか撮れないですね!
ページ全体のスクショの撮り方
たまに、
「このページ全体のスクショが欲しい!」
ってなりませんか?
そんな時、
僕は「FireShot」というプラグインを使って、画面全体のスクショを撮ってました。
しかし、長すぎるページだと、
失敗するんですよね。。
画像が生成されないんです。。
「ま、しゃーないか」で終わらせてはいたのですが、
今回も「ま、しゃーないか」となる前に一応ググってみたんです。
そしたら!
ありました!
長いページでもスクショ撮る方法!
しかも!
プラグイン使わない!
Chromeスゲー!
ということで、
その手順ですが、
なんと4ステップです!
- command + option + I
- command + shift + P
- 「full」と入力する
- enter
以上です!
これだけでスクショ画像がダウンロードフォルダに保存されます!
もうちょっと詳細に書きますと、
1.command + option + I
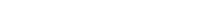
これで、デベロッパーツールを表示します。
こんなのが表示されるはずです。
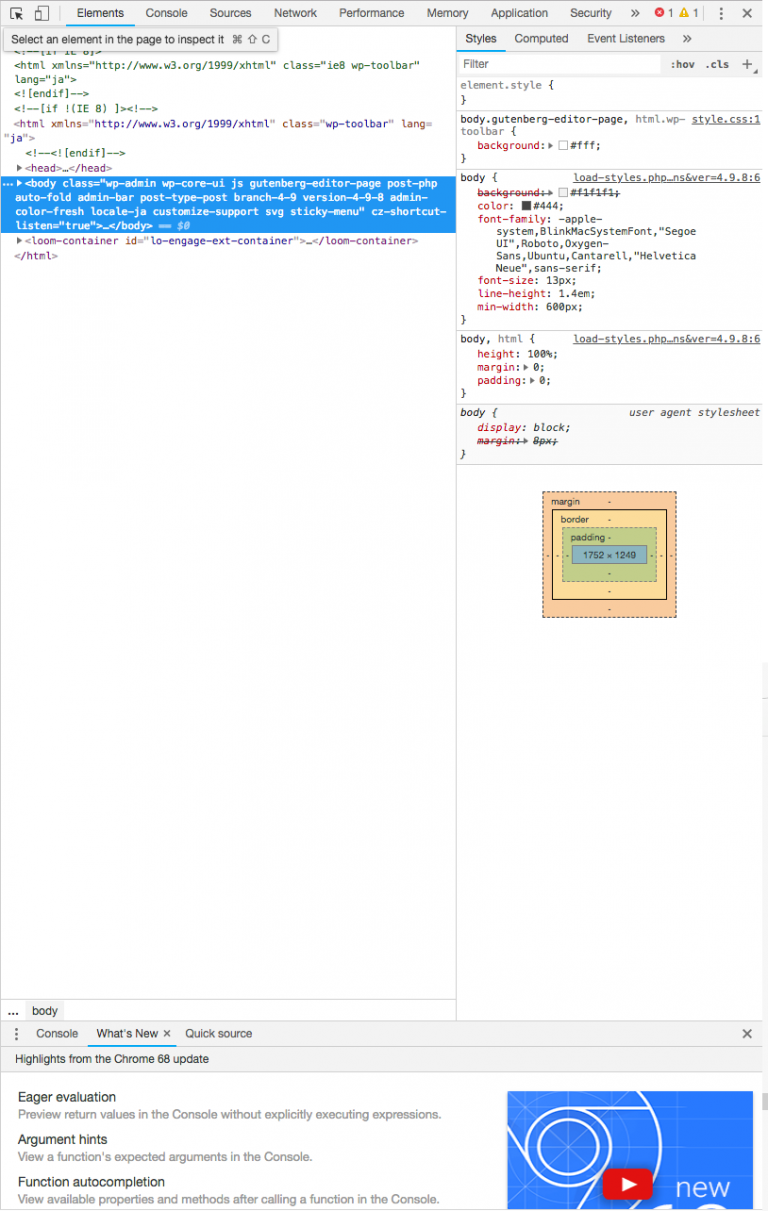
2.command + shift + P
今回このショートカットキーを初めて知りました!
コマンドリストみたいなのが表示されます!
3.「full」と入力する
キーワードを入力することで、実行するコマンドを絞り込むことができます。
「full」と入力することで、今回使いたいコマンド
「[Mobile] Capture full size screenshot」
1つに絞り込むことができるというわけです!
4.enter
enterキーを押せば実行できます!
Chromeのデベロッパーツール、こんなこともできるんですね!